Benefits of Having Separate API and UI Servers
Nowadays everyone is looking for highly responsive design. UX is booming. Javascript frameworks are in demand. With the old approach, it’s hard to provide a responsive website and good User Experience. Use of the mobile application has increased. Website owners want to have mobile applications.We can easily achieve this by having separate API and UI part.
There are several benefits of having separate UI and API servers, like increased speed of website, better user experience, quicker development speed, independent development etc. Few of them have been shared below.
Fast and Responsive UI
With separate UI, your pages won’t have to wait for the server to respond all the time. UI will get loaded and using Asynchronous API calls you can get the data when required.
While the data is being fetched from API calls, you can show a progress graphic to the users to keep them engaged. It improves user experience and increases the time user stays on your page.
Overall, you can have more responsive site with this approach.
Improved Development Speed
With separate UI and API, you can have two separate team working independently. No one has to wait till the others finish. (Obviously you have to have a good architecture and API call structure ready).
One more benefit of this is, you can easily launch different versions of the website. It will help you perform the A/B testing easily. You can scale the API and UI independently.
Reusability
 (Image Source: http://dentrodelasala.com/unique-rest-api-architecture/rest-api-architecture-on-architecture-in-simple-rest-api-testing-framework-automation-guide/)
(Image Source: http://dentrodelasala.com/unique-rest-api-architecture/rest-api-architecture-on-architecture-in-simple-rest-api-testing-framework-automation-guide/)
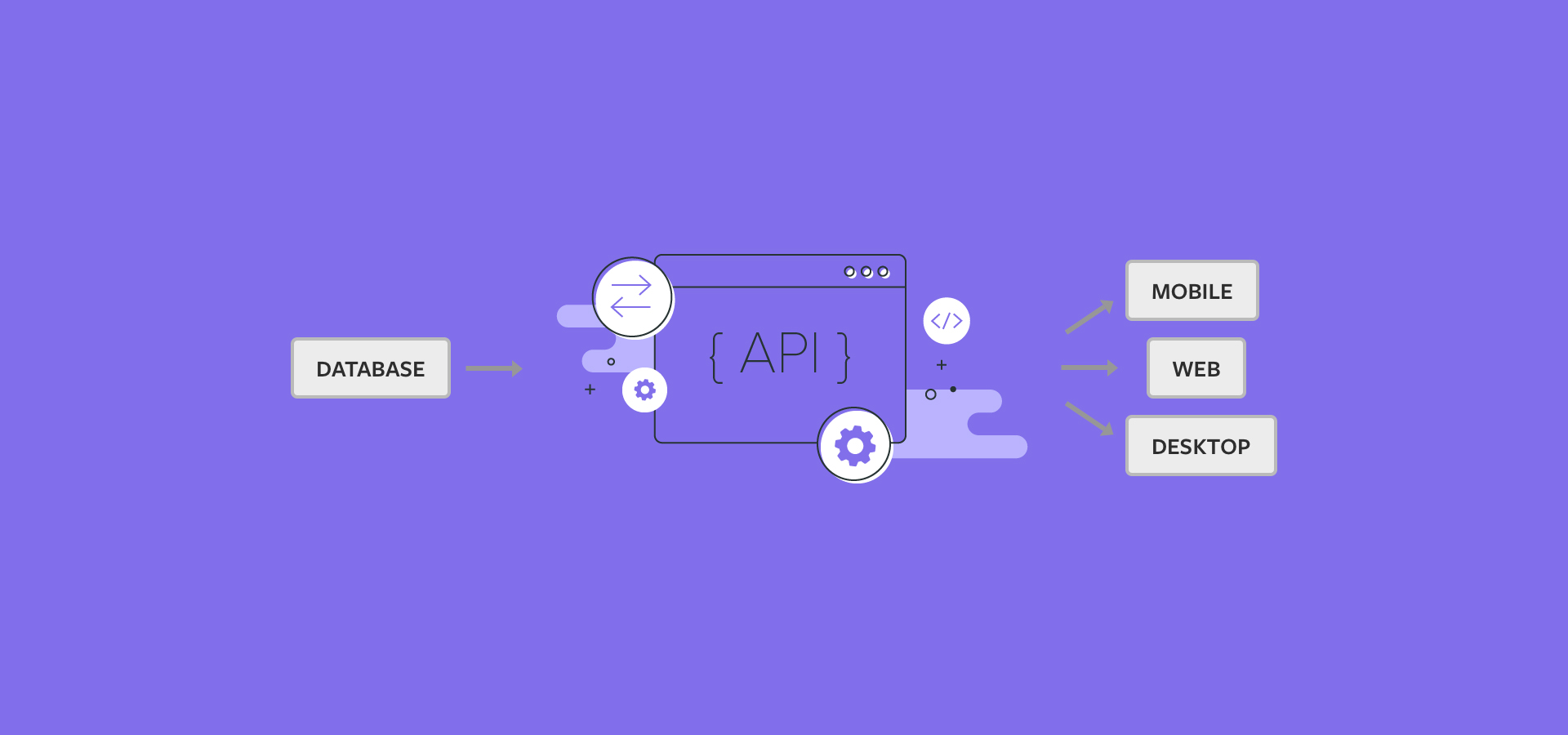
With this approach, you can re-use your application logic in ‘n’ number of websites/mobile apps. This means you can easily create multiple websites and mobile applications with the same logic. You can even share your API among different sites.
Maintenance

(Image Source: http://www.pngmart.com/files/6/Web-Security-PNG-Free-Download-314×279.png)
Suppose you have multiple web application sending a call to the same database server and due to some reason you have to change your database server. Here the problem starts. With the normal approach, you have to make changes to to all your web applications so that they can fetch data from the new database server.
But with the API approach, you have to make changes in the API server only and all applications will work fine.
You can create another version of API layer, test it and if everything works fine, just change the base URL in your front-end. All set. No downtime.
Security

(Image Source: http://www.pngmart.com/image/72181)
With this UI and API structure, you can add additional security using Cross-Origin Resource Sharing (CORS).
Using this, you can provide a very limited access to your APIs. You can whitelist authorised URLS.
Obviously you have to follow the proper security guidelines (which will be shared in my next blog.)
Following is the list of the some frameworks I worked on, which can help you achieve this.
Front End
1) Ember JS (https://www.emberjs.com/)
2) Angular JS (https://angularjs.org/)
3) ReactJS (https://reactjs.org/)
Backend
1) ExpressJS (https://expressjs.com/)
2) PHP CodeIgnitor – REST controller (https://github.com/chriskacerguis/codeigniter-restserver)
You can find other useful and suitable frameworks for you.
With so many benefits, splitting the API and UI servers has become an obvious choice today.